HTML Paragraphs Tutorial
HTML paragraphs, represented by the <p> element, are used to structure and format text content on a web page. In this complete tutorial, I'll explain how to use HTML paragraphs effectively.
Creating Paragraphs
- Creating paragraphs in HTML is straightforward.
- You simply enclose the text you want to include in a paragraph within the <p> tags.
<p>This is a paragraph of text. It can contain multiple sentences.</p>

Semantic Meaning
- HTML paragraphs provide semantic meaning to your content.
- They are used for structuring text into logical blocks. This helps with accessibility and search engine optimization (SEO) by making it clear that certain text is a separate paragraph.
Attributes
- The <p> element doesn't have many attributes. You can use the class and id attributes to style or target specific paragraphs with CSS or JavaScript.
<p class="important-paragraph">This is an important paragraph.</p>
Styling Paragraphs
- You can style HTML paragraphs using CSS.
- You can control aspects such as font size, color, spacing, and alignment.
<style>
p {
font-size: 16px;
color: #333;
line-height: 1.5;
text-align: justify;
}
</style>

Line Breaks vs. Paragraphs:
- It's important to know the difference between line breaks <br> and paragraphs <p>. Line breaks make a little gap in the text, while paragraphs make bigger sections of text.
- To start a new section, use <p>. If you just want a small gap inside a paragraph, use <br>.
Example
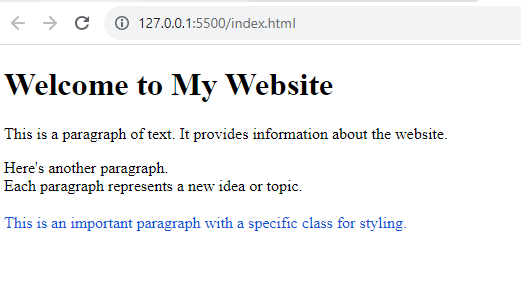
<!DOCTYPE html>
<html>
<head>
<title>HTML Paragraphs Example</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph of text. It provides information about the website.</p>
<p>Here's another paragraph. <br>Each paragraph represents a new idea or topic.</p>
<p class="important-paragraph">This is an important paragraph with a specific class for styling.</p>
</body>
</html>