HTML Heading Tags Tutorial (h1 to h6)
HTML headings help organize and structure content on a webpage. They vary from <h1> (the top level) to <h6> (the bottom level). In this tutorial, I'll show you how to use HTML headings in a useful way.
HTML Heading Elements
- There are six heading elements in HTML, denoted by <h1> through <h6>.
- They are used to define different levels of headings, with <h1> being the highest level and <h6> the lowest.
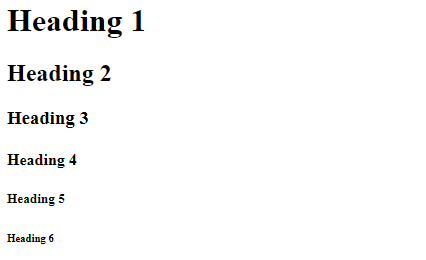
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>

Semantic Meaning
- HTML headings are not just for styling text; they also provide semantic meaning to your content.
- Search engines and screen readers use these tags to understand the structure of your page and provide better accessibility.
How to Use Headings
- Headings should be used in a hierarchical structure, with <h1> as the main title, followed by <h2> for sub-sections, <h3> for sub-sub-sections, and so on. This structure helps in organizing your content logically.
- Use headings to mark sections of your content. For example, an article may have a main <h1> for the title, followed by <h2> for each section or chapter.
- Headings should be descriptive and relevant to the content they represent. Avoid using headings solely for styling purposes.
- Use just one <h1> element on your webpage and include at least three or more subheadings. This helps improve your ranking in search results.
Styling Headings
- You can style headings using CSS to match your design preferences.
- You can change the font size, color, alignment, and more.
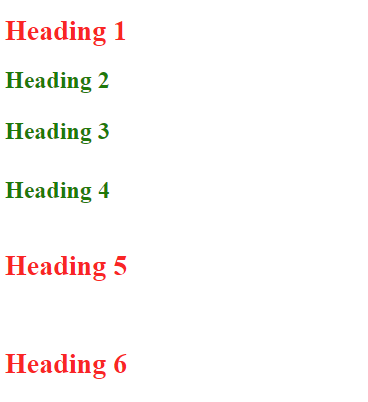
<style>
h1,h5,h6 {
font-size: 28px;
color: rgb(249, 37, 37);
}
h2,h3,h4 {
font-size: 24px;
color: rgb(31, 121, 11);
}
</style>

HTML Headings Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Headings Example</title>
</head>
<body>
<h1>Main Title</h1>
<p>This is the introductory paragraph.</p>
<h2>Section 1</h2>
<p>Content for section 1 goes here.</p>
<h3>Subsection 1.1</h3>
<p>Content for subsection 1.1.</p>
<h2>Section 2</h2>
<p>Content for section 2.</p>
</body>
</html>