HTML Layout Tutorial
Making a full HTML layout means organizing your webpage using different HTML elements such as headers, navigation menus, content sections, and footers.
Basic HTML Structure
- Start by creating the basic structure of an HTML page. This includes the <!DOCTYPE>, <html>, <head>, and <body></body> tags.
<!DOCTYPE html>
<html>
<head>
<title>Your Page Title</title>
</head>
<body>
<!-- The content of the webpage -->
</body>
</html>
Page Header
- The header typically contains your site's logo, site title, and navigation.
- You can use the
element for this.
<header>
<h1>Your Website Name</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
Main Content Area
- Use the <main> element to enclose your main content
<main>
<h2>Welcome to Our Website</h2>
<p>This is where you put your main content.</p>
</main>
- If you have a sidebar, you can use the <aside> element before the main element.
<aside>
<h3>Sidebar</h3>
<p>Content for the sidebar goes here.</p>
</aside>
Footer
- The footer contains information like copyright notices and links. Use the <footer> element
<footer>
<p>© 2023 Your Website Name. All rights reserved.</p>
<p><a href="#">Privacy Policy</a> | <a href="#">Terms of Service</a></p>
</footer>
Styling
To style your layout, you can use CSS. You can include a <style> block in the <head> section or link to an external CSS file
<link rel="stylesheet" type="text/css" href="styles.css">
CSS Styling (styles.css)
Here's an example of how you can style your layout.
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav li {
display: inline;
margin-right: 20px;
}
nav a{
color:white;
}
main {
padding: 20px;
}
aside {
background-color: #7FFFD4;
padding: 10px;
float:left;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
footer a{
color:white;;
}
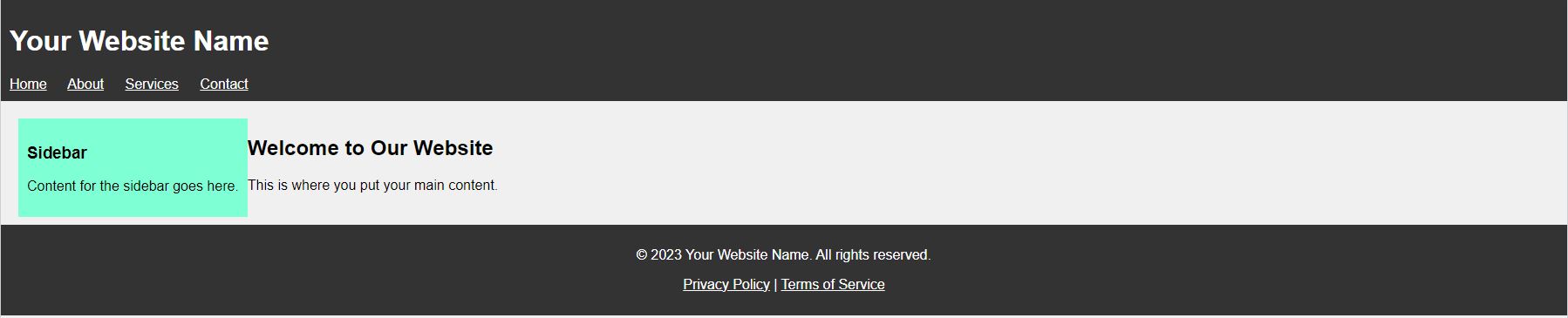
To see your webpage, save the HTML as an .html file and open it in a web browser.

Because this is an HTML tutorial, I'm not making the webpage look modern with styling. I'm just providing the basic concept. I hope you get it.