HTML Images Tutorial
HTML images are important in making websites look good and sharing information.
Adding Images to HTML
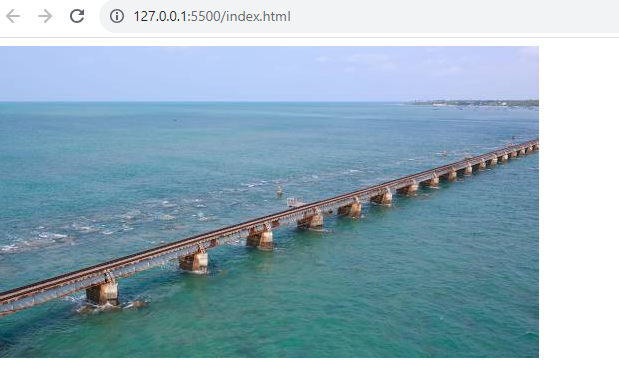
To display an image in HTML, use the <img> (image) element.
<img src="image.jpg" alt="Description of the image">
- <img>: The image element.
- src: Specifies the image file's source (URL or local path).
- alt: Provides alternative text for the image for accessibility and in case the image can't be displayed. (Network Error, Wrong File Path, or etc.)

Now, on purpose, I provided the wrong file path, so I'll get something like this.

Image Types and Formats
- Common image formats used on the web include JPEG, PNG, GIF, and SVG.
- Choose the format that best suits your needs based on factors like quality, file size, and transparency.
Image Attributes
- width and height: Set the image dimensions.
- title: Adds a tooltip when the user hovers over the image.
- style: Apply inline CSS styles.
- class and id: Use for CSS or JavaScript targeting.
- border: Adds a border (not recommended; use CSS for styling).
Image Caption
- You can add captions to images by wrapping them in a <figure> and <figcaption></figcaption>
<figure>
<img src="image.jpg" alt="Do Meditaion">
<figcaption>Do Meditaion</figcaption>
</figure>
