How Does HTML Works?
HTML works by using a bunch of tags to show how a web page should be organized and what it should contain. When a web browser opens an HTML document, it reads these tags and shows the page's content accordingly.
Working in browser
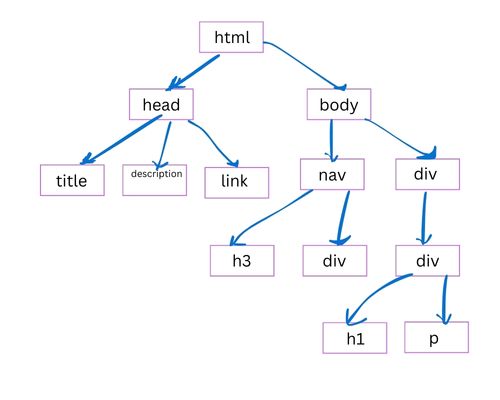
- When a web browser finds an HTML file, it reads the code and makes a Document Object Model (DOM).
- The DOM looks like a tree and represents the HTML document, where each part of the tree matches an HTML element in the document.
- After that, the web browser uses the DOM to show the webpage. It begins at the top of the DOM tree and goes through the tree, showing each element along the way.
- How an element looks on the page depends on its type and characteristics.
- For example, a paragraph (<p>) shows as a block of text, and a heading (<h1>) shows as a big, bold font.

Text-Based Language
- HTML is a text-based language, meaning it uses plain text, composed of characters and tags, to define the structure and content of a web page.
- These tags are enclosed in angle brackets < >.
- Initially, the developer uses a simple text editor on their computer, such as VS Code, Sublime, or Atom, to make their HTML document. Subsequently, the developer makes the HTML document with a sequence of HTML elements, using HTML tags for structuring and organizing content.
- For example, suppose the developer intends to create a website. In this case, the structure could include the use of the h1 tag for headings, h2 for subheadings, p tags for paragraphs, li for lists, and other elements such as nav, divs, and footer to effectively organize the content.
Markup Language:
- HTML is a markup language, not a programming language.
- It uses tags to mark or define different elements and their properties, rather than executing logic or operations like a programming language.